

Fins i tot amb totes les opcions de transmissió de vídeo disponibles per a nosaltres avui, no hi ha res que pugui coincidir amb la qualitat estranya i hipnotitzadora d'un bon GIF animat. Per això, no importa on vagi a Internet, segurament trobareu clips de pel·lícules, programes de televisió i altres vídeos destil·lats a la recerca de GIFs fiables. Si alguna vegada us heu preguntat com fer un vídeo GIF propi, no esteu sol.
Hi ha diverses maneres molt ràpides i fàcils de fer GIFs animats. Si voleu fer un GIF ràpid d'un vídeo de YouTube o d'una altra font de transmissió, hi ha tot un seguit d'aplicacions web que us ho faran això, i carregueu el producte acabat a Imgur o a un altre host. Per obtenir més control, podeu utilitzar Giffing Tool -un client de l'escriptori pay-what-you-want amb funcions addicionals que us permeten afegir títols, aplicar filtres i molt més.
No obstant aix√≤, si voleu un control complet del vostre GIF animat, heu de fer-ho amb un editor d'imatges amb totes les funcions. I si no voleu gastar molts diners amb Photoshop, la vostra millor aposta √©s agafar el GIMP, l'editor gratu√Įt d'imatges de codi obert. En aquest article us mostrarem com podeu capturar una escena d'un fitxer de v√≠deo, editar-lo a GIMP i convertir-lo en un gif animat per enviar a Internet.
El millor programa => FastStone
Hi ha diverses maneres molt r√†pides i f√†cils de fer GIFs animats. Si voleu fer un GIF r√†pid a partir d'un seguit d'imatges capturades, hi ha tot un seguit d'aplicacions web que us ho faran, i carregueu el producte acabat a Imgur o a un altre host. Per obtenir m√©s control, podeu utilitzar un client d'escriptori gratu√Įt amb funcions addicionals que us permeten afegir t√≠tols, aplicar filtres i molt m√©s.
No obstant aix√≤, si voleu un control complet del vostre GIF animat, heu de fer-ho amb un editor d'imatges amb totes les funcions. I si no voleu gastar molts diners amb Photoshop, la vostra millor aposta √©s agafar l'editor gratu√Įt d'imatges FastStone.
http://www.faststone.org/FSViewerDownload.htm
Abans de comen√ßar amb GIMP, hem d'a√Įllar nom√©s la part del fitxer de v√≠deo que volem convertir en un GIF, i √©s possible que necessitem transcriure's en un format que GIMP ent√©n. Afortunadament, podem ambdues coses alhora.
Hi ha moltes eines de transcodificaci√≥ disponibles en l√≠nia, per√≤ mai no podeu equivocar-vos amb Handbrake , que √©s gratu√Įt i molt f√†cil d'utilitzar. Fins i tot si mai no heu utilitzat Handbrake abans, no tindreu cap problema per utilitzar-lo per reduir el fitxer de v√≠deo. Nom√©s cal que l'instal¬∑leu i seguiu aquests passos:
I ja està. Manteniu els paràmetres de sortida a la MP4 predeterminada i feu clic a Inici. Recordeu que un bon GIF hauria de ser curt i punchy; proveu-lo i conserveu-lo només uns segons. Com més llarg sigui el clip, més hauràs de disminuir la qualitat del GIF per tal de mantenir la mida del fitxer baix.
Handbrake's settings. Configuració del fre de mà.
 
Configuració del fre de mà.
Tingueu en compte que els temps d'inici i de parada al clip s√≥n de vegades poc apagats. Si tornes a reproduir el teu fitxer acabat i veus que aquest √©s el cas, la teva millor aposta √©s donar-te un segon o dos addicionals en qualsevol costat que ho necessiti i torneu-ho a provar. Podreu ajustar el GIF amb precisi√≥ en el seg√ľent pas.
A continuació, hauràs de descarregar i instal·lar GIMP , la potent i lliure alternativa de Photoshop disponible. Tanmateix, el paquet GIMP bàsic no té capacitats d'animació, de manera que haurà de descarregar el paquet d'animació Gimp, un add-on que afegeix animació de moviment al conjunt d'eines GIMP base. Podeu descarregar GAP 2.6 aquí .
Malauradament, la versió actual de GAP és una mica fora de lloc i requereix un procés d'instal·lació que sigui (lleugerament) més complicat que executar un instal·lador normal. Podeu trobar una guia pas a pas molt completa per fer-ho aquí . Sembla una mica complicat, però tot el procés no pot durar més d'un minut o dos.
Ara que GIMP est√† a punt per anar, feu clic a l'element del men√ļ V√≠deo (que nom√©s es pot veure despr√©s d'instal¬∑lar GAP) i seleccioneu Split Video Into Frame -> Extract Videorange . S'obrir√† un men√ļ emergent, on podeu seleccionar el clip de v√≠deo que heu fet abans.
Selecting a video input source in GIMP. Selecció d'una font d'entrada de vídeo a GIMP.
 
Selecció d'una font d'entrada de vídeo a GIMP.
Despr√©s d'haver seleccionat el fitxer, s'obrir√† un segon men√ļ m√©s detallat. Feu clic al bot√≥ anomenat Rang de v√≠deo . A la dreta, veureu una petita vista pr√®via del clip, juntament amb un fregador de marcs. Utilitzeu el fregador per trobar els marcs d'inici i de parada exactes que desitgeu per al clip, i introdu√Įu-los a les caselles anomenades "Des del rang" i "A l'interval".
Extracting a video range in GIMP. Extracció d'un rang de vídeo a GIMP.
 
Extracció d'un rang de vídeo a GIMP.
Marqueu la casella anomenada Crea una √ļnica imatge multicapa i, finalment, premeu OK . Ara veureu un document nou a GIMP, amb una capa diferent per a cada fotograma de l'animaci√≥.
 
Una vegada que hagueu arribat a aquesta pantalla, és hora de començar amb els efectes gràfics fantàstics, si esteu tan inclinats.
Ara podeu utilitzar qualsevol de les moltes, moltes funcions d'edició d'imatges a GIMP per editar el vostre GIF. Com treure el màxim profit de GIMP és un tema per a un article diferent, però aquí teniu algunes coses bàsiques que podeu fer:
Edita marcs: podeu editar qualsevol fotograma de l'animació exactament com si fos una imatge normal a GIMP. Només cal que trobeu la capa que representa el marc que voleu animar i editeu. Una drecera molt pràctica per trobar el marc que desitgeu és Shift + Feu clic a la icona de l'ull al costat de cada marc, això farà que el marc sigui visible automàticament, i tots els altres marcs invisibles.
Eliminar marcs: podeu (i hauria) suprimir marcs per reduir la mida del fitxer GIF. Simplement elimineu les capes com normalment esborrarà els marcs corresponents. Un GIF amb menys fotogrames és més fàcil de treballar i tindrà una mida de fitxer més petit. L'eliminació de qualsevol altre marc és una manera senzilla de retallar un GIF.
Aplicar filtres: amb GAP, podeu aplicar f√†cilment filtres d'imatge a cada fotograma de l'animaci√≥, i fins i tot podeu animar la for√ßa del filtre perqu√® canvi√Į en el temps amb el GIF. Feu aix√≤ fent clic a Filtres -> Filtre totes les capes .
Cultiu: les eines de cultiu normals de GIMP afecten automàticament totes les capes, de manera que qualsevol cultiu que feu s'aplicarà a tota l'animació. Si voleu fer un cultiu d' estil de Pan i Scan més avançat, primer podeu utilitzar l'opció Imatge -> Mida de lona per aconseguir la relació d'aspecte desitjada, i, a continuació, redimensionar manualment cada capa, de manera que només el que vulgueu veure és en marc.
Aplicar text: aplicar text amb GIMP √©s m√©s dif√≠cil de fer amb alguna cosa com Giffing Tool, per√≤ encara √©s molt possible. Nom√©s heu de crear una capa transparent amb el text que vulgueu i copiar-lo una vegada per a cada marc on voleu que aparegui el text. Per a cadascun d'aquests marcs, col¬∑loqueu la capa de text directament a sobre d'aquest marc al men√ļ Capes, feu clic amb el bot√≥ dret sobre ell i seleccioneu Fusionar-se cap avall .
Vista prèvia: podeu previsualitzar el vostre GIF en qualsevol moment si feu clic a Filtres -> Animació -> Reproducció .
La documentació oficial de GIMP té molts, molts consells i tutorials.
Un cop h√†giu acabat d'editar el GIF, √©s hora d'exportar-lo. Nom√©s aneu al men√ļ Fitxer i seleccioneu Exporta com a . En aquesta finestra, podeu triar el tipus d'arxiu que voleu exportar, aix√≠ que seleccioneu GIF i anomeneu el vostre fitxer com "MyAnimation.gif".
Quan feu clic a D'acord, s'obrirà una segona finestra, demanant més informació sobre el fitxer GIF. Seleccioneu "Com a animació", i assegureu-vos que la casella "Loop forever" estigui marcada també. Feu clic a Exporta .
Això és! El vostre nou GIF ja està llest. Gaudint d'incrustar-lo en comentaris d'articles i publicacions de Twitter.
_____________________________________________
Una imatge val més que mil paraules, i si aquesta imatge és animada pot dir moltes coses, opinions i reaccions que trigaries diverses paraules en descriure. Per això, avui us anem a ensenyar com enviar un GIF animat per WhatsApp mitjançant les opcions amb les que implementa la popular web Giphy .
Els GIFs porten diverses dècades entre nosaltres, però avui estan vivint una segona joventut gràcies a les xarxes socials i les aplicacions de missatgeria instantània. Simplement a vegades és més fàcil i divertit reaccionar amb un GIF que descrivint un estat, de manera que totes les grans aplicacions estan implementat maneres per utilitzar-los.

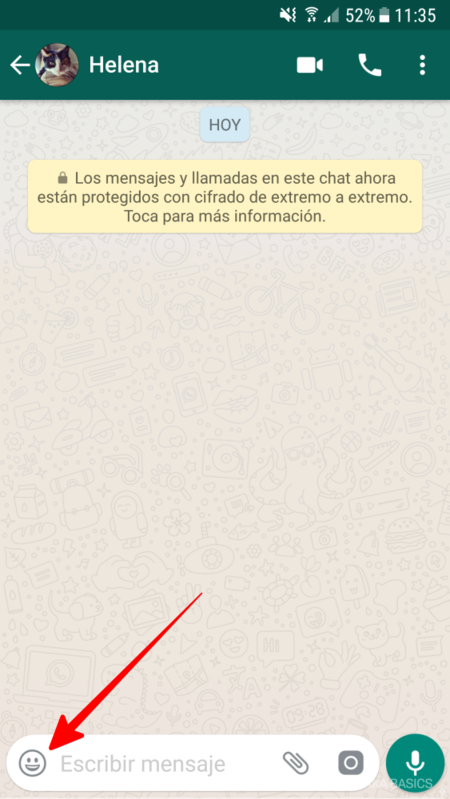
El primer que has de fer és entrar a la conversa en la qual vulguis posar el GIF. A la part de baix de la pantalla, a l'esquerra el camp en blanc en el qual pots escriure text tens la icona d'una cara somrient. Prem sobre aquesta icona per entrar a la pantalla d'emojis, que és on ha col·locat WhatsApp seus massa grans.

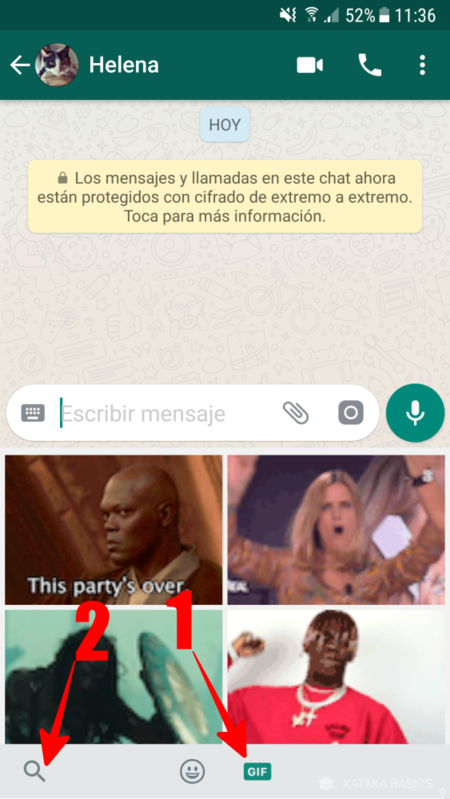
Quan se't despleguin els emojis, a la part inferior de la pantalla veuràs dues icones, de nou el de la cara somrient i un altre en què pots llegir GIF. Prem sobre la icona de GIF per entrar a la pantalla en la qual pots seleccionar-los. Ara prem al botó de la lupa per iniciar la recerca d'un gif personalitzat.

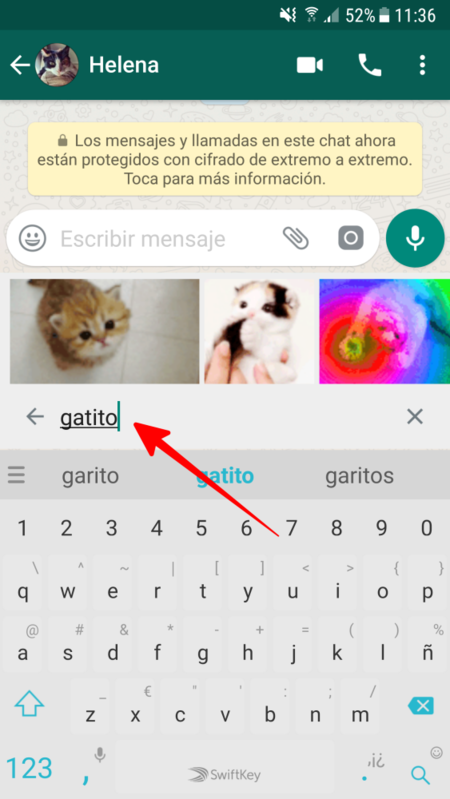
Quan premis sobre la lupa, a sobre del teclat virtual del teu mòbil però sota de la vista prèvia de GIFs tindràs un camp per escriure termes de cerca. Segons el que escriguis, just a sobre et apareixeran els resultats. Pots navegar per aquests resultats lliscant el dit en horitzontal. Un cop trobis un que vulguis enviar prem sobre ell.

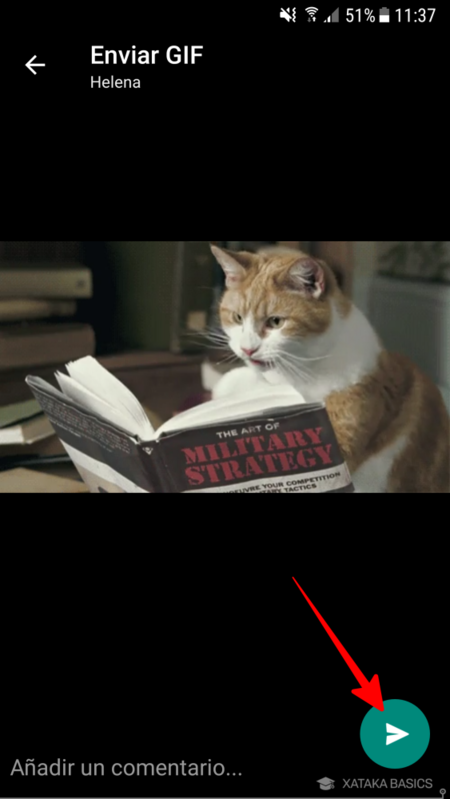
Passaràs a una pantalla en negre en què veuràs una vista prèvia del GIF que vas a enviar, i t'apareix sota un quadre de text en el qual pots afegir-li un comentari. Un cop estigui tot al teu gust prem sobre el botó verd d'enviar que tens a baix a la dreta.

I ja està, un cop premis aquest botó confirmaràs l'enviament del GIF animat i aquesta apareixerà en el teu conversa de WhatsApp. El GIF apareixerà parat, però si prems sobre ell reproduirà el seu moviment, i si prems una segona vegada s'obrirà en gran. La persona que el rebi tampoc ho veurà en moviment a menys que premi sobre ell.
En Xataka Basics | Com llegir missatges de WhatsApp sense que el teu contacte ho sàpiga que els has llegit
_________________________________________________________________
 
No podeu anar massa enll√† en aquests dies sense trobar un GIF animat, ja sigui com una animaci√≥ r√†pida d'estil de flaix o un v√≠deo curt i sense so. No, aquesta sent√®ncia no va ser escrita el 1999. Els GIF animats, animacions senzilles realitzades per encadenar diversos fotogrames juntes, han estat silenciosament desfasats durant els √ļltims 12 anys a favor de la transmissi√≥ total de v√≠deo digital en alta definici√≥ i de les produccions de Flash.
Però ara, sense compromís i enigmàticament, tornen. Tumblr en particular està ple d'aquests petits fragments visuals, sovint intel·ligents i còmics. Els que toquen la combinació correcta tendeixen a ser virals i poden arribar a ser vistos per milions de persones a tot el món. No està malament per un format de fitxer que tingui més de dues dècades d'antiguitat.

GIF-short for Graphics Interchange Format - va ser desenvolupat el 1987 per CompuServe , i s'ha argumentat un argument perpetu sobre com pronunciar l'acrònim d'una sola síl·laba, un argument que ni tan sols intentaré negociar. Senzill dir que sobre la quantitat de persones que semblen ser defensors de la pronunciació G- dura com de la J. Però, per molt que ho diguis, la tecnologia GIF va permetre a l'empresa de serveis en línia lliurar imatges de color descargables, una realització notable per al seu temps.
El format inclo√Įa dues funcions que r√†pidament la preferien amb els programadors i amb la nova comunitat de disseny web: compressi√≥ d'imatges, que redu√Įa la mida del fitxer global i la capacitat d'emmagatzemar m√©s d'una imatge (o marc) en un √ļnic fitxer . Tot i que mai no es volia servir com a plataforma d'animaci√≥, una revisi√≥ del format de 1989 (coneguda popularment com GIF89a) permetia mostrar aquests marcs amb retards de temps, permetent l'animaci√≥ de fotograma per fotograma. A mitjans de la d√®cada de 1990, el suport del format del navegador Netscape permet als creadors triar la quantitat de vegades que l'animaci√≥ anava a circular.
Una inundació de GIF animats es va produir així: cap lloc web respectable es considerava complet sense, almenys, un GIF animat, per molt que fos inane. A partir d'aquest moment, el GIF estable i fiable ha suportat, degut principalment a la seva limitada capacitat d'animació, malgrat els competidors, com el format PNG (Gràfics de xarxa portàtils).
No és sorprenent que els GIF animats tinguessin un paper clau en la comercialització d'Internet. A l'inici de la publicitat digital, els blocs d'anuncis eren bastant petits, reflectint les pantalles de baixa resolució del temps. Per atreure l'atenció i maximitzar els seus missatges de màrqueting, els anunciants es van basar en GIF animats: les presentacions curtes de diapositives mostrarien el producte, lliurarien el missatge, s'aproximarien amb el preu tan sorprenent i, posteriorment, repetir-se una i altra vegada.
A mesura que avan√ßava el temps, el format GIF va generar l'espai publicitari a Flash, per√≤ en els darrers anys s'ha produ√Įt una inversi√≥. Si esteu utilitzant un dispositiu MacBook Air o iOS, √©s probable que els anuncis animats que visualitzeu siguin bons per a GIF (si no HTML 5).

Malgrat el seu èxit improbable amb el temps, el format GIF mostra la seva edat. Una imatge GIF està limitada a un màxim de 256 colors, que estava bé per a un monitor típic de 8 bits al voltant de 1995, però per exemple, és ridícul per a una pantalla d'Apple Cinema moderna. I si bé la paleta és variable i es pot personalitzar per a que coincideixi millor amb els colors de la imatge d'origen o els marcs d'animació, la representació del color GIF es palanca en comparació amb la paleta de 16.8 milions de colors que estem acostumats amb formats d'imatge més moderns com JPEG .
Els fitxers GIF utilitzen una tècnica de compressió anomenada LZW (Lempel-Ziv-Welch), que és un algoritme sense pèrdua poc adequat per a l'animació i la reproducció de vídeo. Com més gran sigui la mida del píxel del document, com més gran sigui el recompte de colors, i com més ràpid sigui la velocitat del fotograma, més gran serà la mida del fitxer resultant. Un clip de vídeo de 10 segons en format MP4 pot ser de 2 MB; el mateix clip de vídeo convertit a GIF seria més de 20 MB.
Els GIF solen ser curts i dol√ßos com a conseq√ľ√®ncia, basant-se en una velocitat redu√Įda de marcs i paletes de colors restringides per mantenir la mida del fitxer sota control. Sense so, els GIF animats s√≥n l'equivalent digital de pel¬∑l√≠cules silencioses.
Aquestes limitacions sens dubte afegeixen al repte de crear un GIF interessant, però també poden contribuir al seu encant perdurable.
Una sèrie d'aplicacions us permeten fer GIF animats, però vaig a demostrar els aspectes bàsics amb Photoshop Elements 11, l'editor d'imatges basat en consumidors d'Adobe, que us permet exportar el vostre fitxer com a GIF animat. Bàsicament, simplement col·loqueu cada fotograma en una capa diferent i, al exportar, les capes es compilen en una animació.
Aquests són els passos per crear un gràfic de flor giratòria.
Pas 1: Obriu elements de Photoshop i, a la pantalla de llan√ßament, seleccioneu l' Editor de fotografies. Ara seleccioneu Fitxer -> Nou fitxer en blanc. Assigneu un nom a l'animaci√≥ del document nou i, a continuaci√≥, definiu la mida del document. Els GIF s√≥n els millors quan s√≥n bastant petits, aix√≠ que introdu√Įu una amplada i al√ßada de 640 a 360 p√≠xels de dimensi√≥. Ara estableixi el contingut del fons transparent i feu clic a Acceptar. Un cop obert el document, feu clic a Expert (a la part superior) i feu clic al bot√≥ Capes (a la part inferior dreta) per veure les capes del document.
Pas 2: Trieu Capa -> Nova capa de farciment -> Color sòlid. Assigneu un nom al fons verd de la capa i feu clic a Acceptar. Ara trieu un bon color brillant; en el meu exemple, he triat una ombra de verd (H: 110; S: 40; B: 70).
A perfectly round flower graphic can be rotated with as little as three frames, because the animation only needs to show the motion between two petals. Una gràfica de fletxa perfectament rodona es pot girar amb només tres marcs, perquè l'animació només necessita mostrar el moviment entre dos pètals. "> Una gràfica de fletxa perfectament rodona es pot girar amb només tres marcs, perquè l'animació només necessita mostrar el moviment entre dos pètals.
Una gràfica de fletxa perfectament rodona es pot girar amb només tres marcs, perquè l'animació només necessita mostrar el moviment entre dos pètals.
Pas 3: trieu l'eina Forma personalitzada i veureu que les opcions de l'eina es llisquen a la vista al llarg de la part inferior de la finestra. Primer, feu clic a la forma queblaquejant a la part superior dreta de les opcions de l'eina per seleccionar Forma personalitzada (U). Ara feu clic a la forma definit per veure altres formes disponibles. A la part superior d'aquest panell emergent, veureu un men√ļ desplegable que us permetr√† accedir a m√©s formes. Trieu Natura d'aquest men√ļ i, a continuaci√≥, seleccioneu Flor 24. Ara mantingueu premuda la tecla de maj√ļscules i arrossegueu el cursor per sobre del vostre llen√ß des de dalt a la dreta en diagonal. Mantenir premuda la tecla Majura assegura que l'objecte conservi la proporci√≥ original d'al√ßada a amplada. Estireu l'objecte perqu√® sigui gaireb√© tan alt com el vostre document i, a continuaci√≥, trieu un color nou per al men√ļ emergent de mostreig de color a la part inferior dreta del men√ļ de selecci√≥ de formes; en el nostre cas, hem triat Pastel Yellow-Green. Per √ļltim, haur√†s de centrar l'objecte. Seleccioneu l' eina Moure (V) ; igual que tu, veur√†s que les opcions d'alineaci√≥ apareixen al llarg de la part inferior. Seleccioneu -> Selecciona-ho tot i feu clic a Centre i mig.
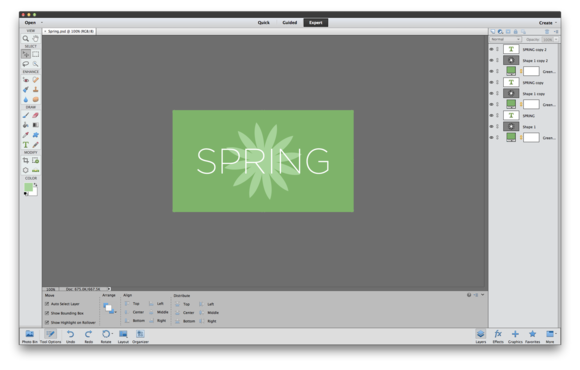
Pas 4: trieu l' eina de text. Tan aviat com ho faci, notareu que les opcions de text apareixen al llarg de la part inferior de la finestra del document. Trieu una font lleugera com Helvetica Neue Ultralight a 30 pt, blanca i amb justificació del centre. Ara feu clic al centre del document i escriviu PRIMAVERA . Feu clic a la marca de selecció verda del quadre límit per confirmar l'entrada del text. A continuació, hauríeu de veure les opcions d'alineació al llarg de la part inferior de la finestra. Trieu Selecciona -> Tots i, a continuació, feu clic a icones d'alineació Centre i Mitjà per centrar completament el text. Ara bloquegeu aquesta capa perquè no la canvieu accidentalment. A Capes, feu clic a la capa de text per seleccionar-la (si cal) i, a continuació, feu clic a la icona de cadenat a la part superior per bloquejar-la.
Utilitzeu els controls de transformació per canviar l'angle de la vostra forma; quan s'exporta com a GIF, sembla que gira.
___
Pas 5: els dos marcs seg√ľents es basaran en aquest primer conjunt de capes. A Capes, mantingueu premuda la tecla Maj√ļs. I feu clic a cada capa; amb les tres capes seleccionades, trieu Capes -> Duplica capes. Us presentem una finestra del conjunt duplicat; Per continuar, feu clic a Acceptar. Ara repetiu aquest proc√©s una vegada m√©s. Haur√≠eu de tenir tres c√≤pies del text, la forma del sol i el color del fons.
Pas 6: trieu l'eina Mou i feu clic a la flor. Hauríeu de veure un petit cercle a la part inferior del quadre delimitador; feu-hi clic A la part inferior de la finestra del document apareixerà un conjunt d'opcions de transformació. Baix Angle, marqueu a 20 per girar la forma 20 graus. Feu clic a la marca de selecció verda del quadre límit per acceptar el canvi.
Pas 7: sota capes, feu clic a la icona d'ull per a les tres capes més altes per desactivar-les. Repetiu el procés de rotació de la flor mitjana, aquesta vegada girant-lo només a 10 graus. Un cop hagueu completat la rotació, torneu a engegar les tres capes superiors.
Each of your layer sets must be merged to create a single frame. Cadascun dels conjunts de capes s'ha de combinar per crear un marc √ļnic. "> Cadascun dels conjunts de capes s'ha de combinar per crear un marc √ļnic.
Cadascun dels conjunts de capes s'ha de combinar per crear un marc √ļnic.
Pas 8: ara cal combinar cada flor amb el seu fons s√≤lid per crear tres marcs diferents. (Desa el fitxer en aquest moment, de manera que podeu tornar-hi si hi ha alguna cosa que no funciona). Feu clic amb el bot√≥ Maj√ļscules a les tres capes principals per seleccionar-les i, a continuaci√≥, trieu Capa -> Capa combinada. Ara repeteix el proc√©s per als conjunts mitjans i inferiors.
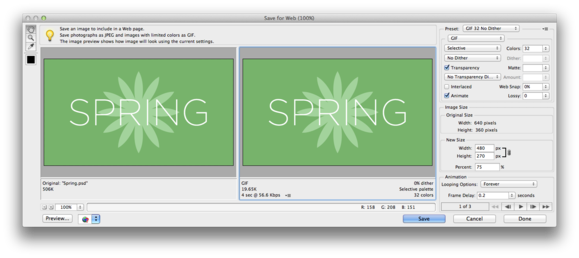
Pas 9: √©s el moment de fer arribar el vostre GIF. Trieu Fitxer -> Desa per a web. A l'extrem dret de la finestra Guardar, veureu un conjunt d'opcions. Trieu GIF 32 No hi hagi dither del men√ļ local predefinit i, a continuaci√≥, feu clic a la casella d' animar . A la part inferior dreta, veureu les opcions d'animaci√≥. El recorregut s'ha d'establir per sempre, i de moment deixarem el retard del fotograma a 0.2. Feu clic a Desa i deseu el nou GIF al vostre escriptori.
Simple, graphic animations require very few colors and don't benefit from dithering, so select the GIF 32 No Dither preset when exporting. Les animacions simples i gràfiques requereixen molt pocs colors i no es beneficien del dithering, així que seleccioneu el GIF 32 No presets de coloració quan s'exporta. "> Les animacions simples i gràfiques requereixen molt pocs colors i no es beneficien del dithering, així que seleccioneu el GIF 32 No presets de coloració quan s'exporta.
Les animacions simples i gràfiques requereixen molt pocs colors i no es beneficien del dithering, així que seleccioneu el GIF 32 No presets de coloració quan s'exporta.
Pas 10: feu clic a l'escriptori i arrossegueu i deixeu anar el GIF a la finestra del navegador obert per veure-la en acció.
Una vegada que estigueu familiaritzat amb el procés, podeu crear GIF amb més fotogrames per a una animació més suau. Una vegada més, recordeu que, a mesura que augmenta el nombre de fotogrames, podeu disminuir el retard del marc a la pàgina Desa per a pàgines web i, d'aquesta manera, augmentar la velocitat del fotograma.
Aquí teniu una tècnica diferent que podeu utilitzar en Photoshop Elements per crear un altre tipus de GIF.
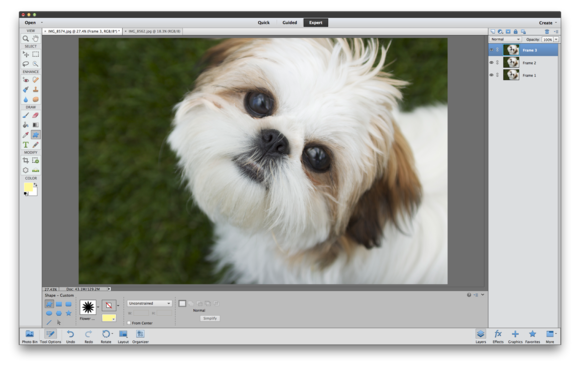
Pas 1: obriu una foto d'una mascota preferida mitjançant Photoshop Elements. Una vegada que la foto estigui oberta, feu clic a Expert (a la part superior) i feu clic al botó Capes (a la part inferior dreta) per veure les capes del document.
Pas 2: en el panell Capes, feu clic a Fons i, a continuació, seleccioneu Capa -> Nou -> Capa de fons. Assigneu-li un nom a Frame 1 i feu clic a Acceptar. Ara seleccioneu-lo i trieu Capa -> Duplica la capa. Una finestra emergent us demanarà que citeu la capa; truqueu Marc 2.
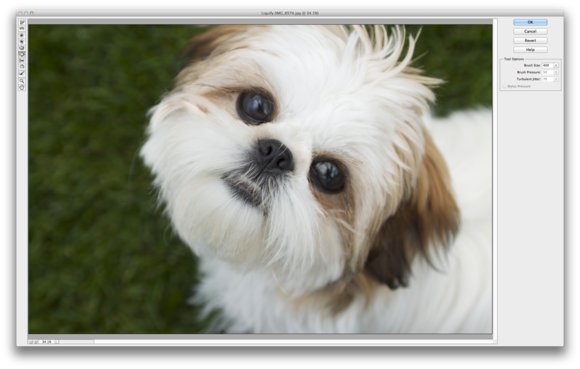
Using Liquify is fun way to animate photos, giving animals and people bulging eyes, widening mouths, and wiggling eyebrows. L'√ļs de Liquify √©s una manera divertida d'animar fotos, donar animals i persones a l'aire lliure, engrandir la boca i les celles. "> L'√ļs de Liquify √©s una manera divertida d'animar fotos, donar animals i persones a l'aire lliure, engrandir la boca i les celles.
L'√ļs de Liquify √©s una manera divertida d'animar fotos, donar animals i persones a l'aire lliure, engrandir la boca i les celles.
Pas 3: feu clic a la nova capa per seleccionar-la (si cal) i, a continuaci√≥, seleccioneu Filtres -> Distorsi√≥ -> Liq√ľificaci√≥. Veureu un conjunt d'eines a l'extrem superior esquerre. Trieu l'eina Bloat (la sisena icona avall) i, a l'extrem dret, estableixi la mida del pinzell a qualsevol mida que sigui m√©s propera a la mida dels ulls a la foto. Ara feu clic al cursor amb molta cura sobre els alumnes dels ulls del vostre amic per augmentar lleugerament la mida de l'ull. L'eina, de vegades, s'inflama massa r√†pidament; si aix√≤ passa, trieu Edita -> Desf√©s i torneu a provar amb clics de ratol√≠ m√©s r√†pids. Quan hagueu acabat, premeu D' acord.
Pas 4: una vegada que heu tornat a la interf√≠cie principal, feu clic a Capa 2 per seleccionar-la i trieu Capa -> Capa duplicada. Assigneu-li el nom Marc 3 i, a continuaci√≥, Filtres -> Distorsi√≥ -> Liq√ľifiqueu i utilitzeu l'eina Bloat per ampliar encara m√©s la mida dels ulls. Feu clic a D' acord quan h√†giu acabat.
Pas 5: Per tal que els ulls semblin expandir-se i contractar-se quan els cicles d'animació, necessitem col·locar un marc entre Frame 3 i Frame 1. Així, feu clic a la capa anomenada Frame 2 i seleccioneu Capa -> Duplica la capa. Aquesta vegada, digueu-li la capa marc 4 i feu clic a Acceptar. Ara feu clic i arrossegueu el fotograma 4 a sobre del fotograma 3 al tauler de capes.
Use the Distort and Liquify tools to adjust the eyes of your surprised dog. Utilitzeu les eines Distorsionar i Liquificar per ajustar els ulls del vostre gos sorprès. "> Utilitzeu les eines Distorsionar i Liquificar per ajustar els ulls del vostre gos sorprès.
Utilitzeu les eines Distorsionar i Liquificar per ajustar els ulls del vostre gos sorprès.
Pas 6: √©s hora d'exportar el vostre GIF. En primer lloc, haureu de canviar la mida del fitxer per evitar errors de mem√≤ria o rendiment lent. Trieu la imatge -> Canviar la mida -> Mida d'imatge. Feu clic a la casella de selecci√≥ de la imatge (si √©s necessari) i, a continuaci√≥, trieu una dimensi√≥ m√†xima de p√≠xels de 600 p√≠xels en qualsevol direcci√≥. Feu clic a D' acord per canviar la mida del fitxer i, a continuaci√≥, seleccioneu Fitxer -> Desa per a web. A l'extrem dret de la finestra Desa per a la Web, veureu una s√®rie d'opcions d'exportaci√≥. Mant√©ngalo simple escollint GIF 128 Dithered del men√ļ local predefinit i, a continuaci√≥, feu clic a la casella d' animar . A la part inferior dreta, veureu les opcions d'animaci√≥. El recorregut s'ha d'establir per sempre, i accelerem el Retard del marc a 0.1. Feu clic a Desa i deseu el nou GIF al vostre escriptori.
Pas 7: feu clic a l'escriptori i arrossegueu i deixeu anar el GIF a la finestra del navegador obert per veure-la en acció.
Exporta mitjançant el predefinit de GIF 128 Dither; si el fitxer resultant és massa gran, proveu de reduir les dimensions del píxel o reduir el recompte de colors.
Una vegada que us hàgiu familiaritzat amb el procés, podeu crear un GIF com aquest amb marcs addicionals per a una animació més suau i, a continuació, reduir el retard del marc a la pàgina Desa per a pàgines web per augmentar la velocitat de marc.
Aquesta història, "Com crear els vostres propis GIF animats de manera senzilla", va ser publicada per TechHive .
__________________________________________________________
Afegeix-hi un comentari: